S
serio
Guest
Ich suche nun schon x-Stunden doch komme ich nicht weiter..
Ich verwende DW CS5, habe eine lokale Seite unter Xampp im C: installiert.
Nun möchte ich über DW die index.php aufrufen doch da kommt die Fehlermeldung:
"dynamisch zugehörige dateien konnten nicht aufgelöst werden da die Site Definition für diesen Server nicht gültig ist"
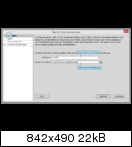
Bin mir trotz allen Tutorials nicht sicher ob ich die Siteanmeldung korrekt gemacht habe:
Site Name: Projekt1
lokaler Server: C:\xampp\htdocs\meinOrdner\
eigentlich müsste dies ja schon reichen?
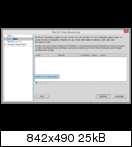
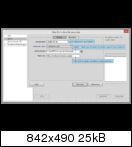
habe aber trotzdem schon die Serverdaten für den lokalen Zugang:
Serverordner: C:\xampp\htdocs\meinOrdner\
Web Ordner:
in live Ansicht kommt Fehlermeldung: Object not found!
The requested URL was not found on this server. If you entered the URL manually please check your spelling and try again.
If you think this is a server error, please contact the webmaster.
Error 404
localhost
Apache/2.4.7 (Win32) OpenSSL/0.9.8y PHP/5.4.22
als URL lokal habe ich: (genau so wie sie im Browser angezeigt wird)
kann mir jemand helfen? wäre sehr dankbar.
Ich verwende DW CS5, habe eine lokale Seite unter Xampp im C: installiert.
Nun möchte ich über DW die index.php aufrufen doch da kommt die Fehlermeldung:
"dynamisch zugehörige dateien konnten nicht aufgelöst werden da die Site Definition für diesen Server nicht gültig ist"
Bin mir trotz allen Tutorials nicht sicher ob ich die Siteanmeldung korrekt gemacht habe:
Site Name: Projekt1
lokaler Server: C:\xampp\htdocs\meinOrdner\
eigentlich müsste dies ja schon reichen?
habe aber trotzdem schon die Serverdaten für den lokalen Zugang:
Serverordner: C:\xampp\htdocs\meinOrdner\
Web Ordner:
in live Ansicht kommt Fehlermeldung: Object not found!
The requested URL was not found on this server. If you entered the URL manually please check your spelling and try again.
If you think this is a server error, please contact the webmaster.
Error 404
localhost
Apache/2.4.7 (Win32) OpenSSL/0.9.8y PHP/5.4.22
als URL lokal habe ich: (genau so wie sie im Browser angezeigt wird)
kann mir jemand helfen? wäre sehr dankbar.
Zuletzt bearbeitet von einem Moderator: