K
Kaya
Guest
Hallo Leute,
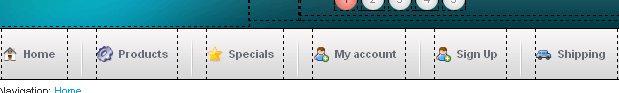
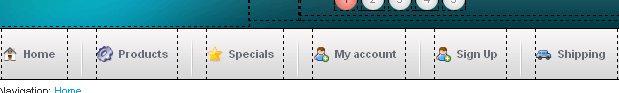
ich habe ein Template mit folgendem Menü:

HTML:
CSS:
Ich würde gerne diese Grafiken (home.png, products.png usw.) gerne oben haben und direkt dadrunter den Link als Text. Die Bilder sind ja als Hintergrund positioniert, ich bekomme es einfach nicht hin Text und Grafik entsprechend zu positionieren, kann mir da vielleicht bitte jemand einen Tipp geben, wie ich das am besten angehen kann?
Liebe Grüsse
Kaya
ich habe ein Template mit folgendem Menü:

HTML:
Code:
<div id="menu_tab">
<ul class="menu">
<li><a href="index.html" class="nav1"> Home </a></li>
<li class="divider"></li>
<li><a href="#" class="nav2">Products</a></li>
<li class="divider"></li>
<li><a href="#" class="nav3">Specials</a></li>
<li class="divider"></li>
<li><a href="#" class="nav4">My account</a></li>
<li class="divider"></li>
<li><a href="#" class="nav4">Sign Up</a></li>
<li class="divider"></li>
<li><a href="#" class="nav5">Shipping </a></li>
<li class="divider"></li>
<li><a href="contact.html" class="nav6">Contact Us</a></li>
<li class="divider"></li>
</ul>CSS:
Code:
#menu_tab{
width:1000px;
height:50px;
background-color:#fff;
}
ul.menu {
list-style-type:none; float:left; display:block; width:982px;
margin:0px; padding:0px;background:url(images/menu_bg.gif) repeat-x;}
ul.menu li {
display:inline;
font-size:11px;
font-weight:bold;
line-height:50px;
}
ul.menu li.divider {
display:inline;
width:2px;
height:50px;
float:left;
background:url(images/menu_divider.gif) no-repeat center;
}
a.nav1:link, a.nav1:visited {
display:block; float:left; padding:0px 8px 0px 22px; margin:0 14px 0 14px;height:50px;text-decoration:none; background:url(images/home.png) no-repeat left; color:#676d77;}
a.nav2:link, a.nav2:visited {
display:block; float:left; padding:0px 8px 0px 22px; margin:0 14px 0 14px;height:50px;text-decoration:none; background:url(images/services.png) no-repeat left; color:#676d77;}
a.nav3:link, a.nav3:visited {
display:block; float:left; padding:0px 8px 0px 22px; margin:0 14px 0 14px;height:50px;text-decoration:none; background:url(images/favs.png) no-repeat left; color:#676d77;}
a.nav4:link, a.nav4:visited {
display:block; float:left; padding:0px 8px 0px 22px; margin:0 14px 0 14px;height:50px;text-decoration:none; background:url(images/user_add.png) no-repeat left; color:#676d77;}
a.nav5:link, a.nav5:visited {
display:block; float:left; padding:0px 8px 0px 22px; margin:0 14px 0 14px;height:50px;text-decoration:none; background:url(images/car.png) no-repeat left; color:#676d77;}
a.nav6:link, a.nav6:visited {
display:block; float:left; padding:0px 8px 0px 22px; margin:0 14px 0 14px;height:50px;text-decoration:none; background:url(images/contact-new.png) no-repeat left; color:#676d77;}
a.nav1:hover, a.nav2:hover, a.nav3:hover, a.nav4:hover, a.nav5:hover, a.nav6:hover {
color:#333333;}Ich würde gerne diese Grafiken (home.png, products.png usw.) gerne oben haben und direkt dadrunter den Link als Text. Die Bilder sind ja als Hintergrund positioniert, ich bekomme es einfach nicht hin Text und Grafik entsprechend zu positionieren, kann mir da vielleicht bitte jemand einen Tipp geben, wie ich das am besten angehen kann?
Liebe Grüsse
Kaya


