Designgrieche
Hallo Zusammen,
ich bin gerade mal wieder an einem Websiteprojekt welches ihr hier: finden könnt.
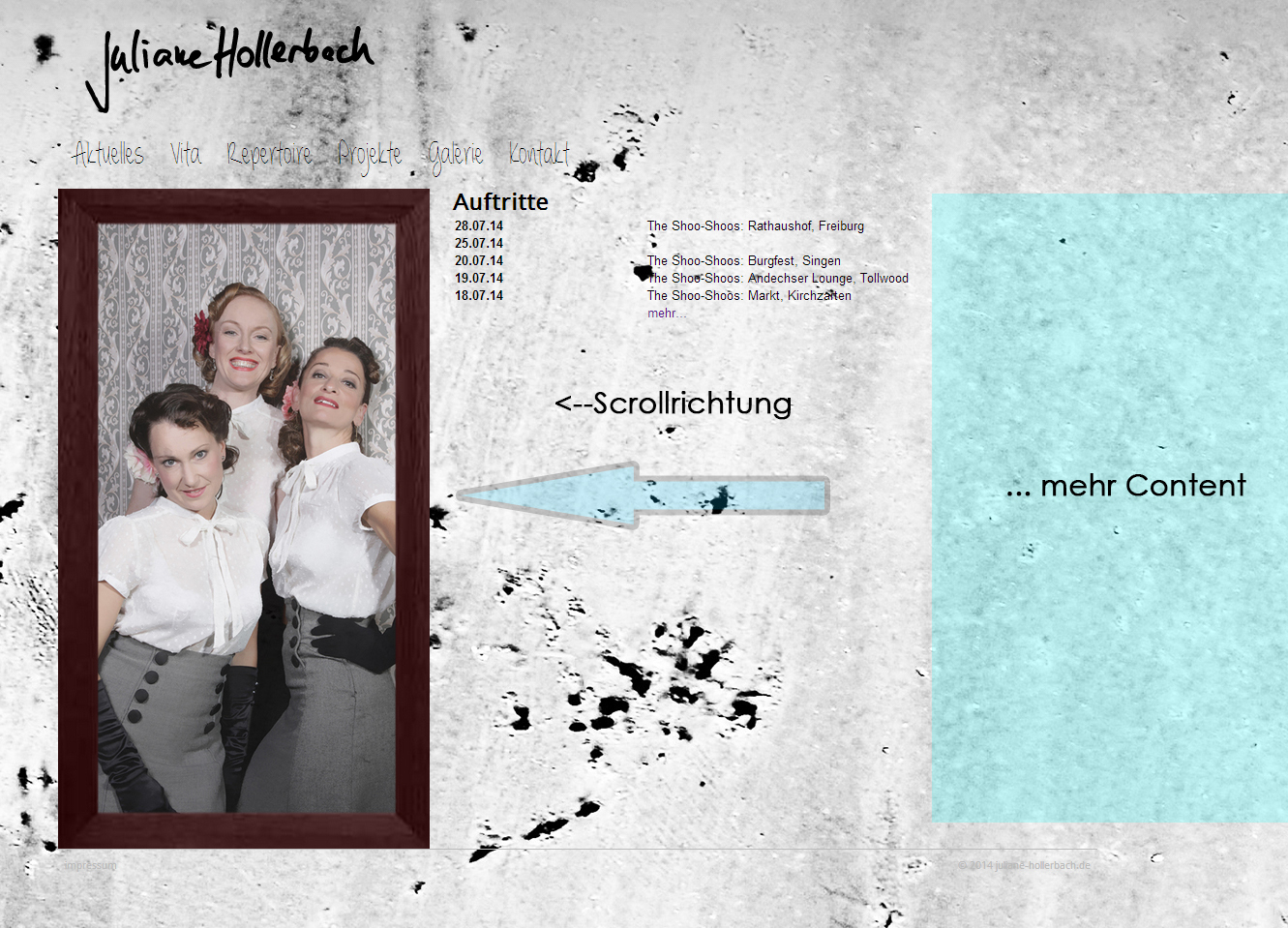
Um mal was neues zu probieren habe ich mir in den Kopf gesetzt ein One-Page-Layout zu erstellen welches nicht vertikal sondern horizontal scrollbar sein soll. Header und Footer sollen statisch bleiben, also nur der Content scrollbar sein:

Von einer vorgefertigten Lösung will ich lieber absehen, da diese mMn. meistens mehr Funktionen als gebraucht haben und mehr Arbeit beim Anpassen machen als eine eigene Lösung zu finden.
Könnt Ihr mir hier einige jquery-Ansätze nennen, generelle Tipps oder auch lesenswerte Links geben um meinem Problem auf eine sinnvolle Art zu begegnen? Wie kann man den Hintergrund mitscrollen lassen?
Freue mich auf eure Antworten,
~Niksda
ich bin gerade mal wieder an einem Websiteprojekt welches ihr hier: finden könnt.
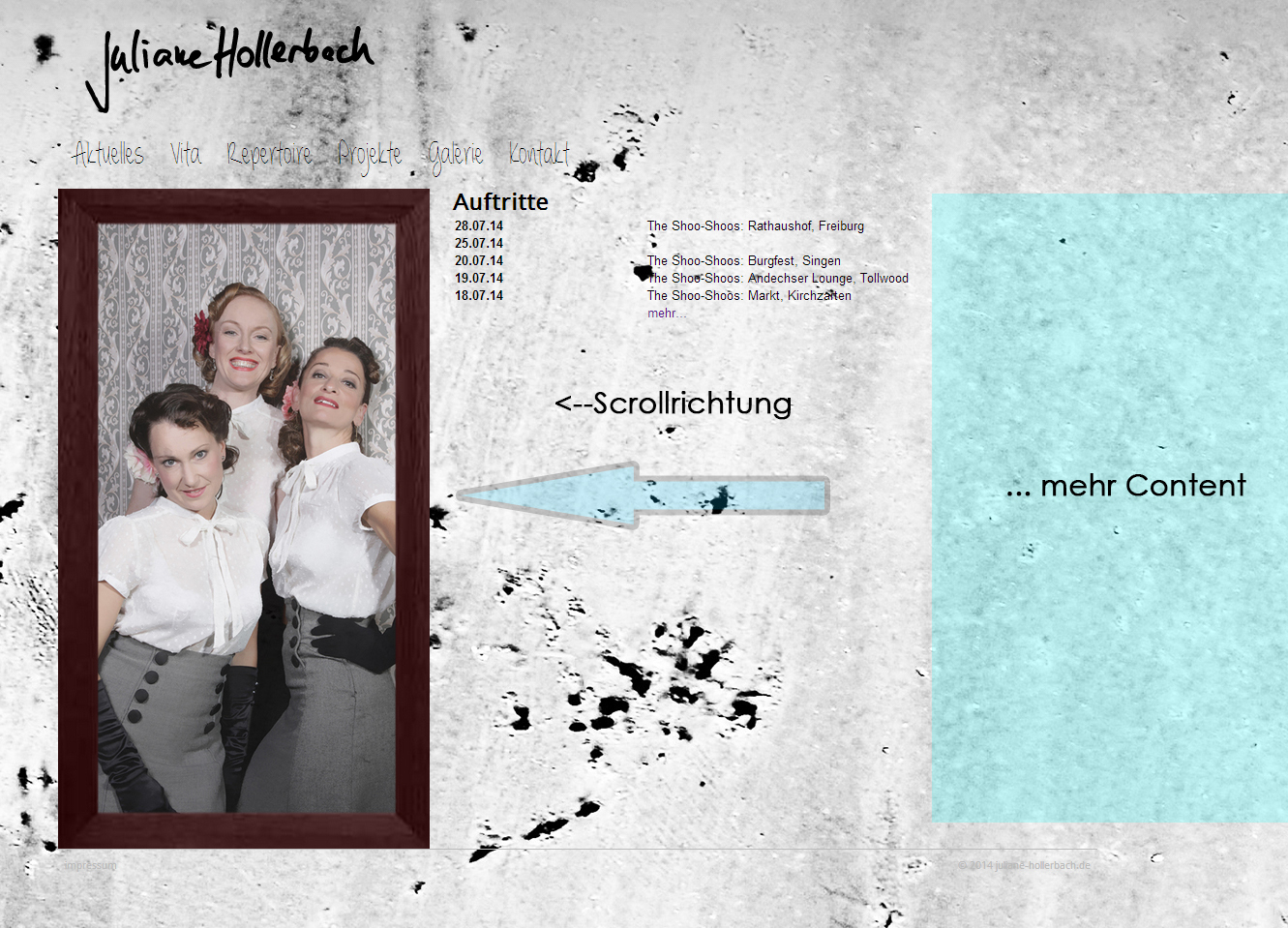
Um mal was neues zu probieren habe ich mir in den Kopf gesetzt ein One-Page-Layout zu erstellen welches nicht vertikal sondern horizontal scrollbar sein soll. Header und Footer sollen statisch bleiben, also nur der Content scrollbar sein:

Von einer vorgefertigten Lösung will ich lieber absehen, da diese mMn. meistens mehr Funktionen als gebraucht haben und mehr Arbeit beim Anpassen machen als eine eigene Lösung zu finden.
Könnt Ihr mir hier einige jquery-Ansätze nennen, generelle Tipps oder auch lesenswerte Links geben um meinem Problem auf eine sinnvolle Art zu begegnen? Wie kann man den Hintergrund mitscrollen lassen?
Freue mich auf eure Antworten,
~Niksda


