undefined
hats ja vorgemacht, und ich bastle ja auch immer mal an dem ein oder anderen. Also mach ich hier auch mal einen Showroom auf, um euch teilhaben zu lassen...
Meine heutige Spielerei - Cubes...

Dieses Beispiel funktioniert momentan ausschließlich in Webkit-Browsern, aber die Entwicklung geht ja voran...




Meine heutige Spielerei - Cubes...

Dieses Beispiel funktioniert momentan ausschließlich in Webkit-Browsern, aber die Entwicklung geht ja voran...





Zuletzt bearbeitet:

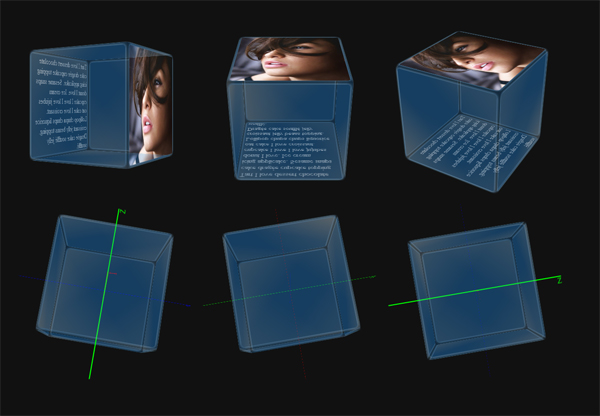
 Mal schauen vlt bekomm ich gleich nen Screenshot hin. (aktueller stablier Chrome)
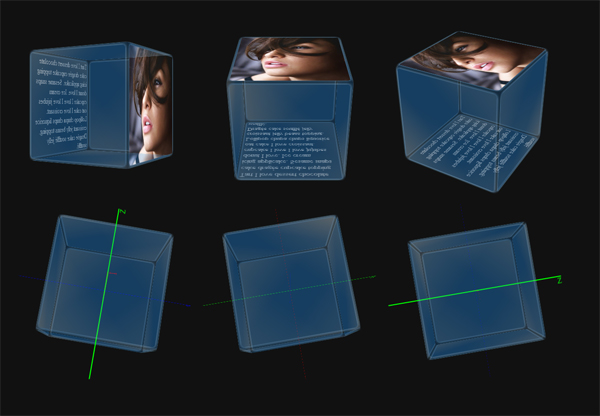
Mal schauen vlt bekomm ich gleich nen Screenshot hin. (aktueller stablier Chrome)