Assets
13 Ausmalbilder mit Waschbären
Assets
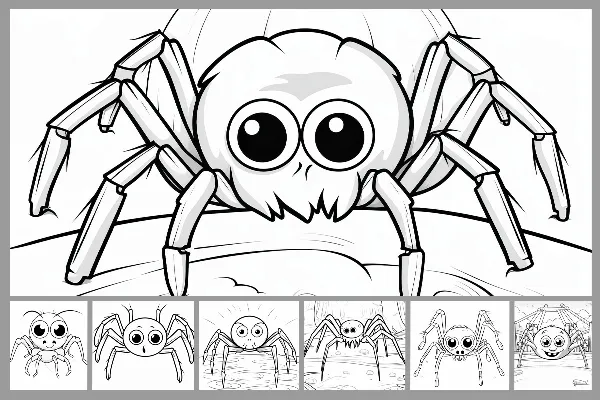
9 Ausmalbilder mit Spinnen
Assets
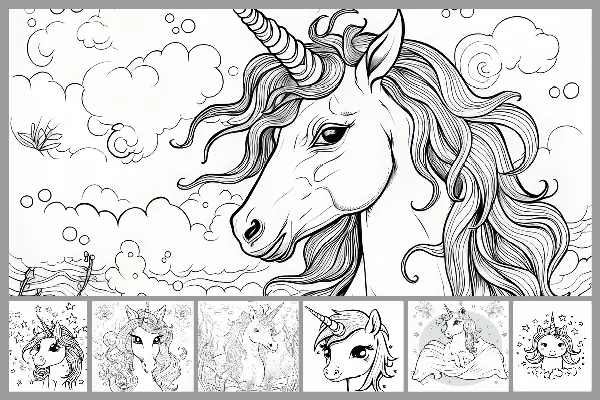
Ausmalbilder „Einhorn“ für Kinder – Einhorn-Portraits
Assets
Speisekarten-Vorlage chinesische Küche – A4-Wickelfalz
News
Anzeige
Video-Tutorial
Microsoft Copilot: 7.4 | Wird KI alle Arbeitsplätze ersetzen? Ist das ethisch vertretbar?
Video-Tutorial
Microsoft Copilot: 7.3 | Datenschutz: Wann sind Daten sicher?
Video-Tutorial
Microsoft Copilot: 7.2 | Urheberrecht: Darf ich KI-Inhalte verteilen und verwenden?
News
Aktuelle Forenthemen
Beliebte Inhalte in diesem Monat
Assets
Kaffeekarte erstellen: Vorlage "Kaffeesommer"
Assets
Camera Raw-Presets für Fotografen und Bildbearbeiter: Sommer
Video-Tutorial
Urlaubsfotos optimal entwickeln – 4.7 Sommer-Sonnen-Farblook
Assets
4 Seasons - Aktionenpaket für Frühlings-Looks
Assets
Illustrationen für Ostern: Frühlingsblumen
Assets
Video-LUTs für sommerliche und winterliche Retro-Effekte
Assets
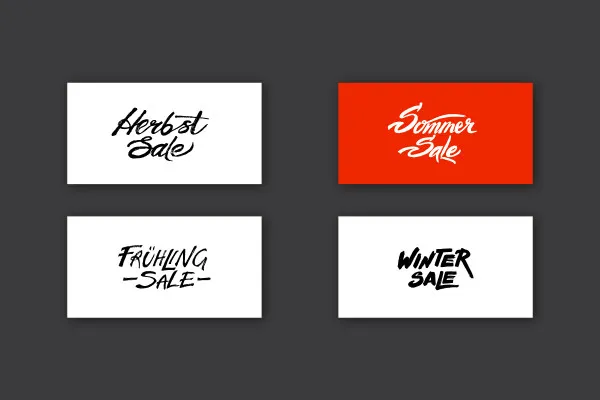
Handlettering Sale & Rabatt: 04 | "Herbst Sale", "Sommer Sale", "Frühling Sale", "Winter Sale"
Aktuelle Beiträge im Blog von TutKit.com
Unsere neuesten Video-Trainings, Design-Vorlagen & Presets-Pakete

 19.04.2024
19.04.2024










 3 Antworten
3 Antworten