Wie war das? Wer seltene Fehler findet, darf sie behalten? Ich habe da was seltenes/seltsames in Apple Safari 15 und 16 gefunden.
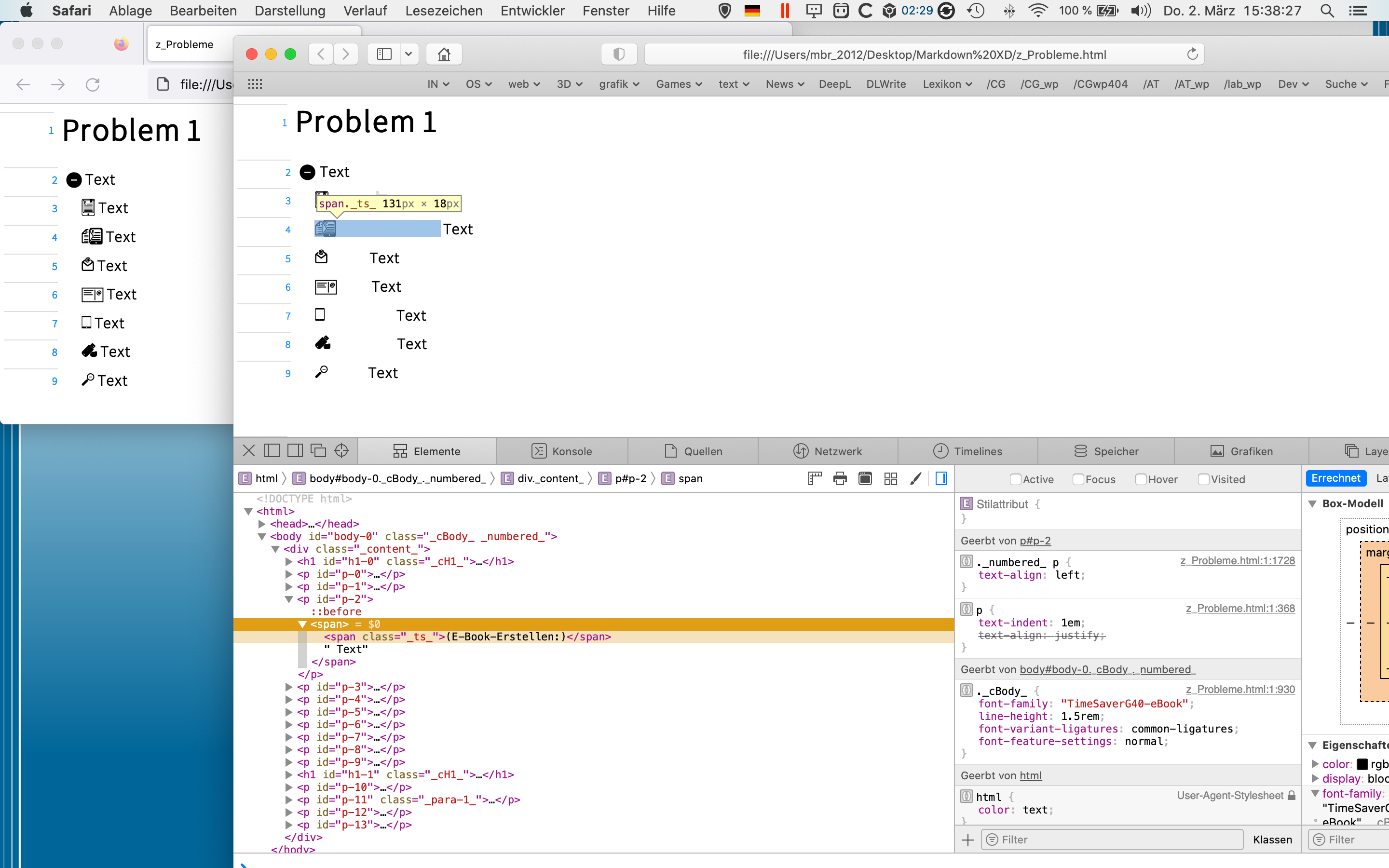
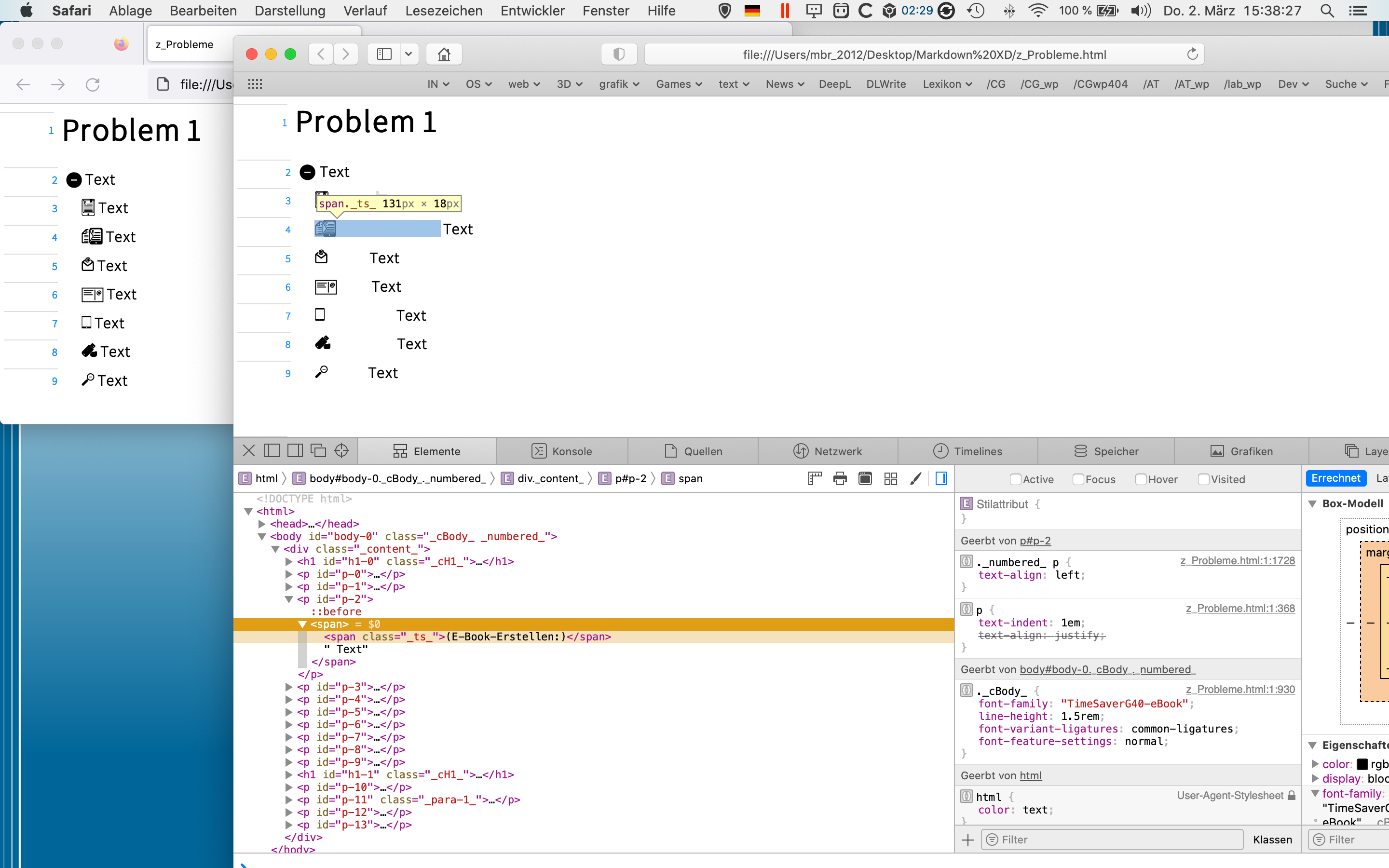
Wenn ich Ligaturen benutze, die ein Minus-Zeichen enthalten, dann nimmt das erstellte Symbol nicht die Breite des Symbols, sondern wohl die Breite des Ligaturnamens ein. Dazu folgender Screenshot:

Die Ligatur im Beispiel wird per Text »(E-Book-Erstellen « aufgerufen und in das Symbol in Zeile 4 umgewandelt. Nur in Safari erscheint ein Riesenabstand zum nächsten Wort auf, hier stolze 113px.
« aufgerufen und in das Symbol in Zeile 4 umgewandelt. Nur in Safari erscheint ein Riesenabstand zum nächsten Wort auf, hier stolze 113px.
In Firefox, Edge oder Apple Bücher (als ePub) ist alles in Ordnung.
Ich habe weder bei Google noch im Bing-AI-Chat einen Hinweis oder gar eine Lösung zu dem Problem gefunden.
Hat jemand das auch schon beobachtet und vorallem, gibt es ein Mittel dagegen?
- j.
Wenn ich Ligaturen benutze, die ein Minus-Zeichen enthalten, dann nimmt das erstellte Symbol nicht die Breite des Symbols, sondern wohl die Breite des Ligaturnamens ein. Dazu folgender Screenshot:

Die Ligatur im Beispiel wird per Text »(E-Book-Erstellen
In Firefox, Edge oder Apple Bücher (als ePub) ist alles in Ordnung.
Ich habe weder bei Google noch im Bing-AI-Chat einen Hinweis oder gar eine Lösung zu dem Problem gefunden.
Hat jemand das auch schon beobachtet und vorallem, gibt es ein Mittel dagegen?
- j.