Hallo zusammen,
ich bin auf der Suche – und habe auch schon fleissig bei Google & Co. geschaut – nach einer reinen CSS-Lösung für Gedichte, bei denen die Gedichtzeilen linksbündig geschrieben werden, doch sollte der Platz nicht reichen, dann sollen die überzähligen Worte automatisch rechtsbündig unter der zugehören Zeile erscheinen.
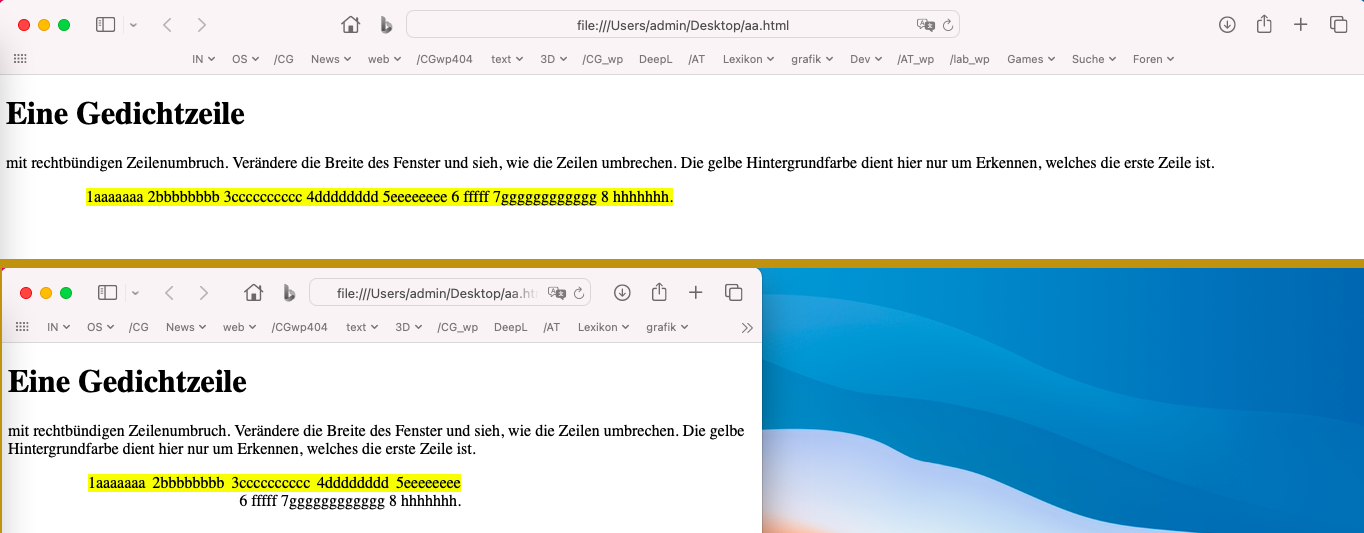
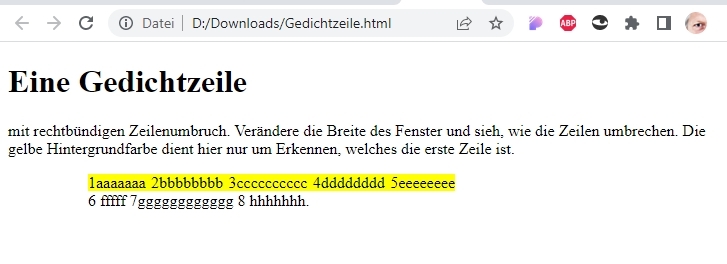
Beispiel für genug Platz:
und in ebensoviel Sätzen
läßt sich Bandwurmweisheit schwätzen.
Und wenn das Fenster zu klein oder die Schrift zu groß ist, dann so:
und in ebensoviel Sätzen
läßt sich Bandwurmweisheit
...............................schwätzen.
(Die Punkte musste ich hier einfügen, um das Wort ans Zeilenende zubekommen. Natürlich sollen diese nicht benutzt oder angezeigt werden.)
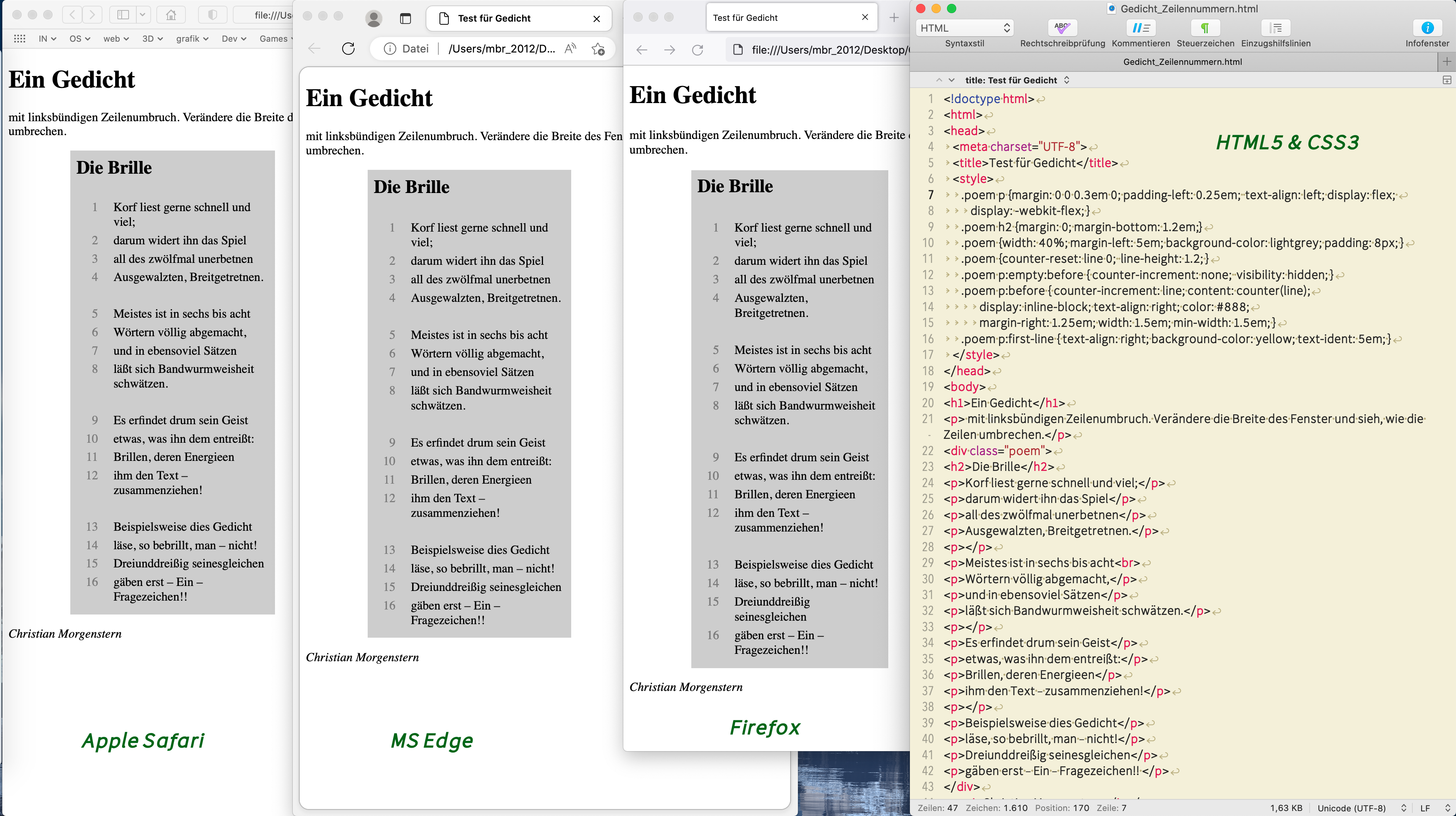
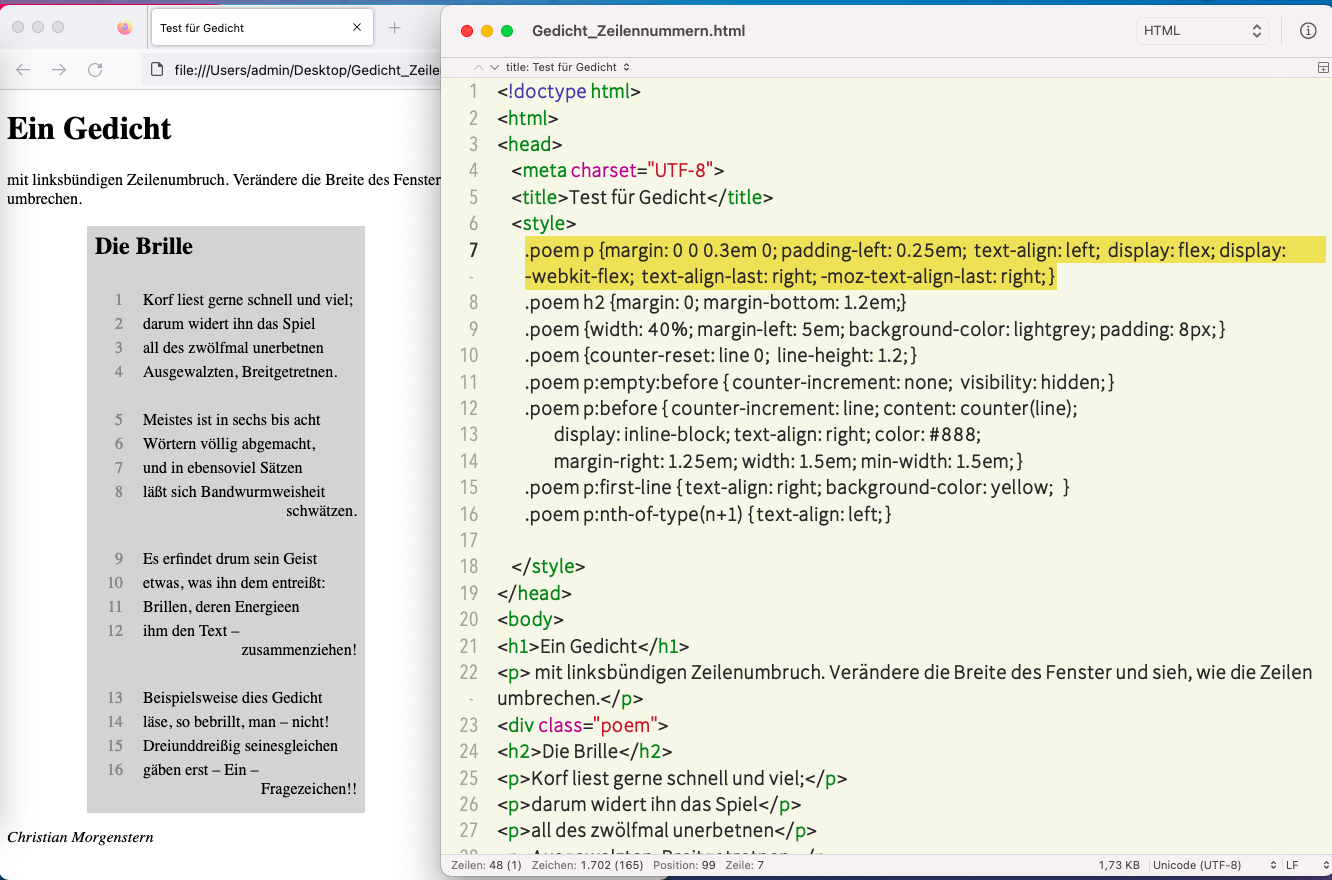
Wie könnte man das lösen und es sollte keine Speziallösung sein, die nur in einem bestimmten Browser funktioniert.
Freue mich auf Lösungsansätze oder die Lösung selbst,
– j.
ich bin auf der Suche – und habe auch schon fleissig bei Google & Co. geschaut – nach einer reinen CSS-Lösung für Gedichte, bei denen die Gedichtzeilen linksbündig geschrieben werden, doch sollte der Platz nicht reichen, dann sollen die überzähligen Worte automatisch rechtsbündig unter der zugehören Zeile erscheinen.
Beispiel für genug Platz:
und in ebensoviel Sätzen
läßt sich Bandwurmweisheit schwätzen.
Und wenn das Fenster zu klein oder die Schrift zu groß ist, dann so:
und in ebensoviel Sätzen
läßt sich Bandwurmweisheit
...............................schwätzen.
(Die Punkte musste ich hier einfügen, um das Wort ans Zeilenende zubekommen. Natürlich sollen diese nicht benutzt oder angezeigt werden.)
Wie könnte man das lösen und es sollte keine Speziallösung sein, die nur in einem bestimmten Browser funktioniert.
Freue mich auf Lösungsansätze oder die Lösung selbst,
– j.



 (bzw. vor den Anfang jeder neuen Zeile)
(bzw. vor den Anfang jeder neuen Zeile)